《只用word就能做的海报与封面-01》介绍了我用word做海报的大概思路,这篇文章就来详细讲一下线的使用。

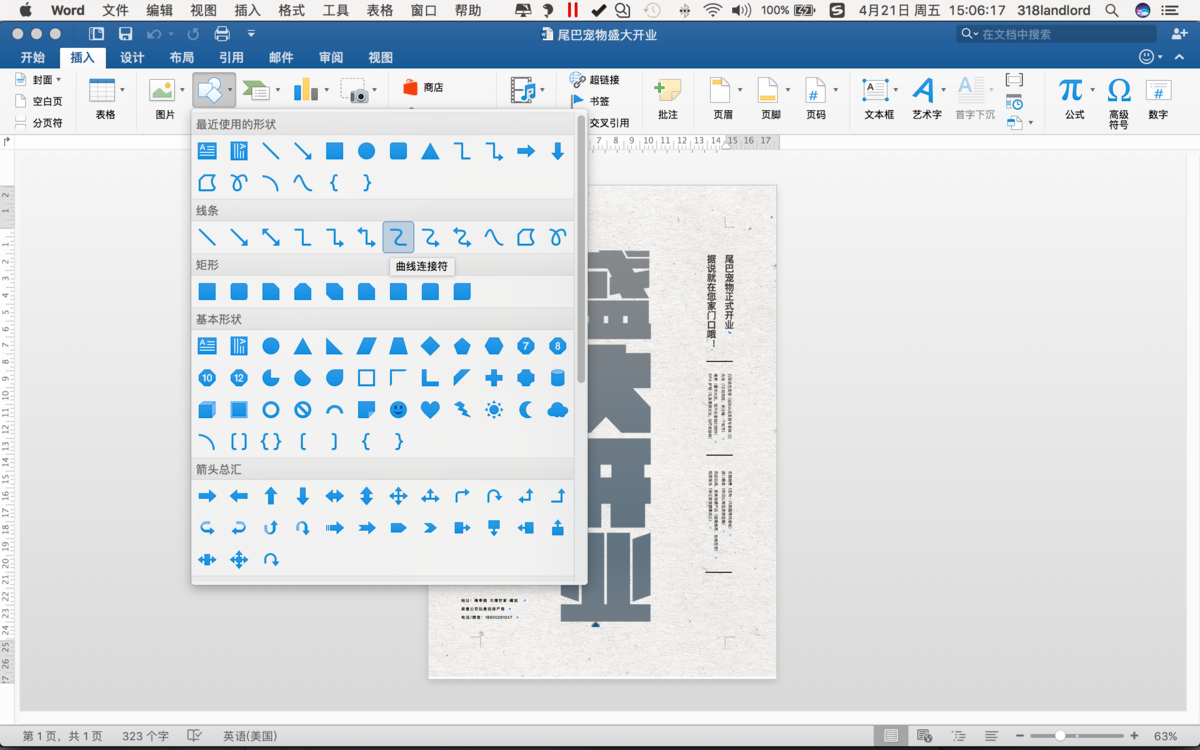
在插入菜单栏中找到线条工具并不是件很困难的事情,我就不详细说了。
线条在平面设计中的作用十分广泛,大致可以分为以下五点
1、引导视线
2、平衡画面
3、强调对象
4、分类元素
5、版面装饰
1、引导视线

在《只用word就能做的海报与封面-01》中我们介绍了突出主题信息的方法是将文字尽可能的放大,使用特殊的字体来吸引观赏者的眼球,这当然是一种正确的方法,但是在视觉关系上会显得比较粗鲁。如果想用一种更精致小巧的方式突出主题信息,或者你就需要用到线条元素引导视线的功能。

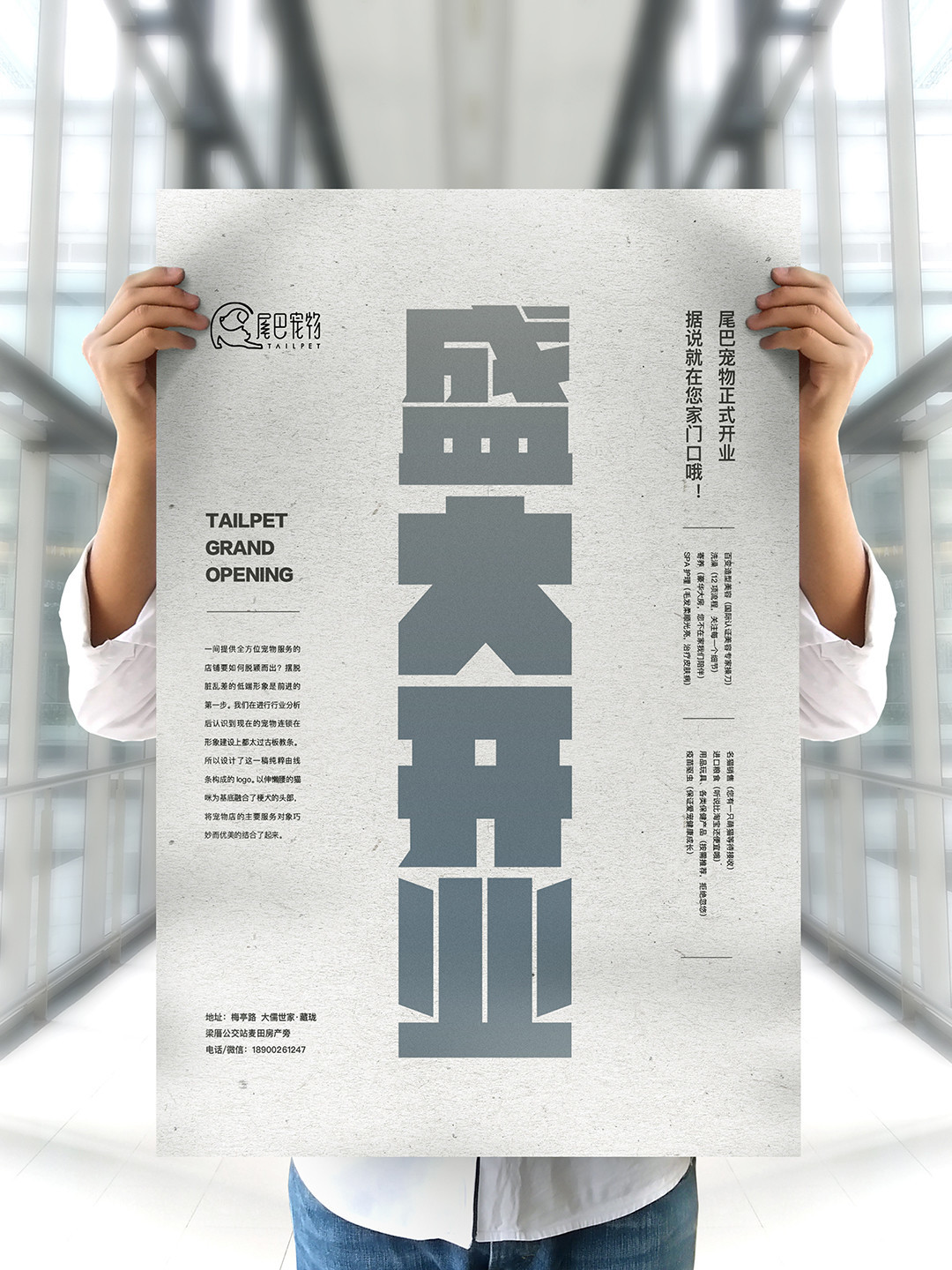
我将主题信息进行了大幅度的缩小,使用了常规的黑体并放置在画面的右下角。按照《只用word就能做的海报与封面-01》的描述现在主题信息应该处于很难被首先注意到的状态,为什么我们的视线还是会被这个右下角的黑体字牢牢的吸引住?这就是线条工具引导视线的作用。
2、平衡画面

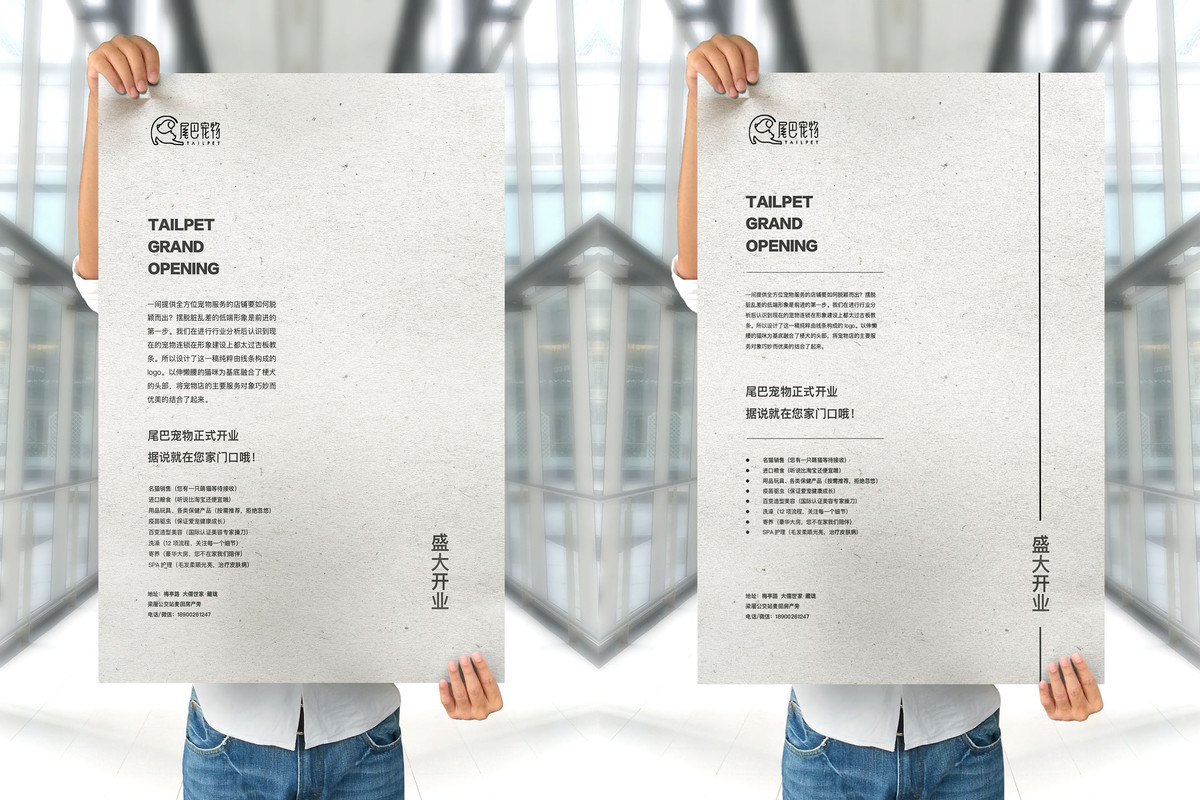
这个例子的左图中引导线被拿掉了。主题信息自然更不容易被发现,还有一个情况就是画面的平衡感被打破了。因为大量的文字被堆砌在左边,右边只有“盛大开业”四个字无法平衡左边的重量。对比右图增加引导线以后的效果。这就是线条在平衡画面上的作用。
3、强调对象
同样的原理,线条既然能将我们的视线引导至一些特定的位置,那么我们就可以使用这种特点来强调一些我们希望引起注意的对象。

在左图中可以发现,这种将所有修饰文字集中在左侧的排版有一个弊端。就是我们的地址与电话等数据信息被大量的文字淹没。不过只要如右图从版面边缘引一根线段对准数据信息,这三行小字就重新获得了我们的关注。

这张对比图中我添加了一张池口正和的摄影作品来增加信息干扰。在这样复杂的阅读环境中作图的修饰文字与底色混为一团。在右图添加线条后阅读重点一下子就凸显出来了。这就是线条在强调对象上的作用。
4、分类元素

借助线条的辅助归类,带来了强烈的阅读节奏与稳定的秩序感。这就是线条在分类元素上的作用。
5、版面装饰

线条也可以不考虑实际的功能,仅作为版面中的装饰元素存在。
点线面作为设计的基础在版式规划中有着多种多样的应用。线在平面设计中的作用如上文所罗列的。下一次讲点的应用。附上最后一幅海报的源文件给诸位拆着玩。希望多少能有些帮助。
