在承接2C(to-Customer)业务的同时我司也与各大商业装饰公司以及咨询公司合作解决其客户在品牌形象上的需求。ON THE VENUS就是这样一份来自2B(to-Business)端的设计委托。

ON THE VENUS的客户是一名海外留学归来自主创业的美业从业者,因为一些不为我们所知的原因其主要设计诉求被描述为:
1、一间未来在金星上的美发店
2、维纳斯在金星上的美发店里
3、对名称的释义是综合的,爱与美之神与金星关系的融合
如果不是跟委托方够熟我简直要怀疑这是竞争对手来砸我们场子。

这份委托是2B业务,原则上我们是无法直接接触客户的。所以就只能在现有需求上进行考量。抛开这些颠三倒四的内容看本质,我们在设计时需要处理的东西只有一样——把金星和维纳斯融合起来。

这个需求的难点在于,星球和人的尺度差别过于巨大,如果采用写实的方式毫无疑问无法完成。让人松一口气的地方则是好歹金星和维纳斯都是可以具象化的元素。我们不需要绞尽脑汁为品牌重新创造一个指代它的意象。

双元素融合的Logo在设计中基本上都会应用悖理这个设计框架,常见的设计手法分为下面四种:
1、负空间
2、共生图形
3、同构图形
4、异影图形
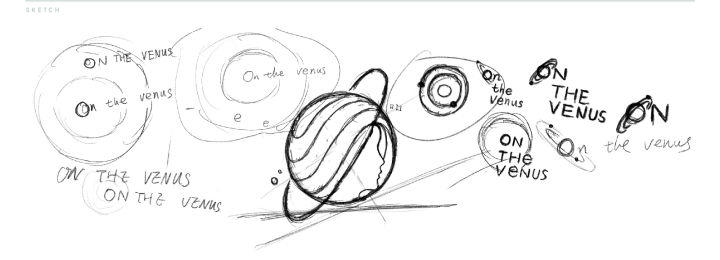
负空间在设计时必须包含图底关系,异影图形则是需要包含光源与阴影,这两项都很难在金星这个星球元素上找到。剩下的无非就是共生与同构,考虑到维纳斯的整体姿态似乎很难与圆形进行元素共用,所以最容易完成的手法就是采用同构图形的设计形式。
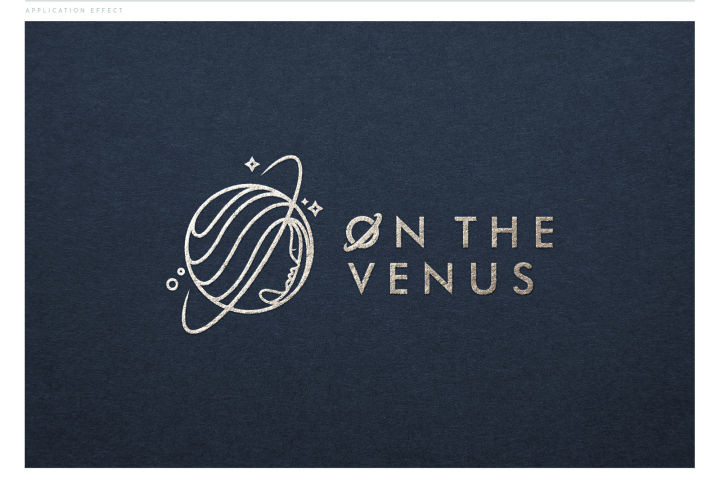
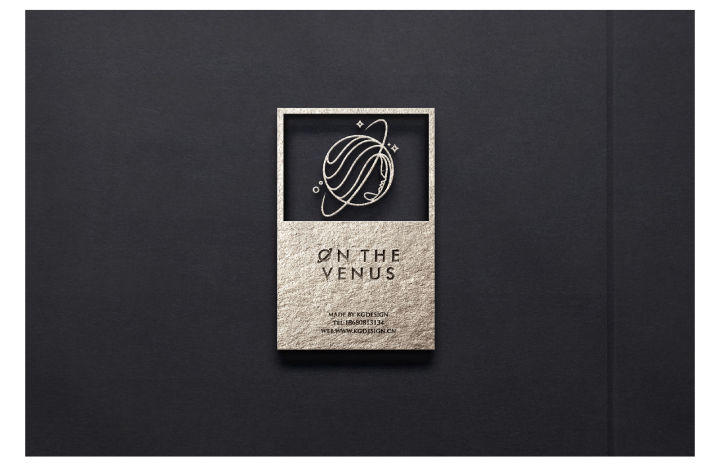
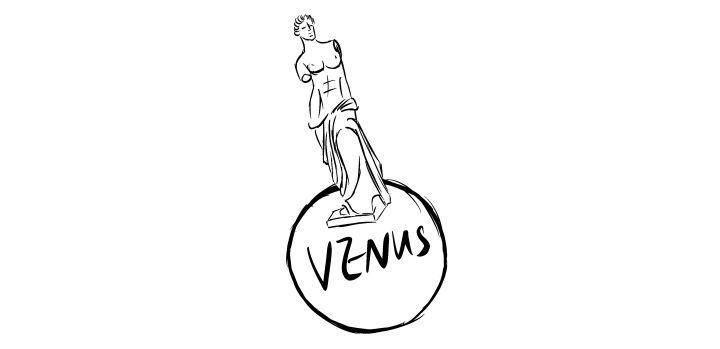
把维纳斯揉成球形显然是不太科学的,但是用金星来演绎维纳斯却并非不可能。毕竟在Logo设计中星球的表达都会伴随着诸如陨石坑或者大气肌理的应用,通过改变这些肌理来演绎维纳斯的姿态至少在理论上存在可能性。

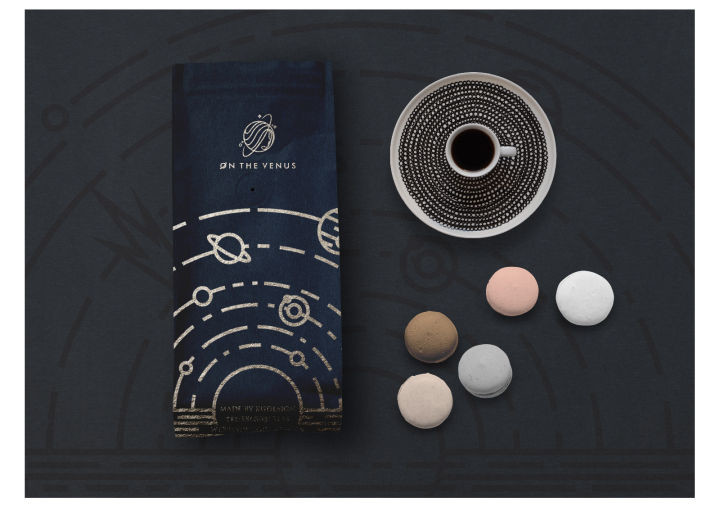
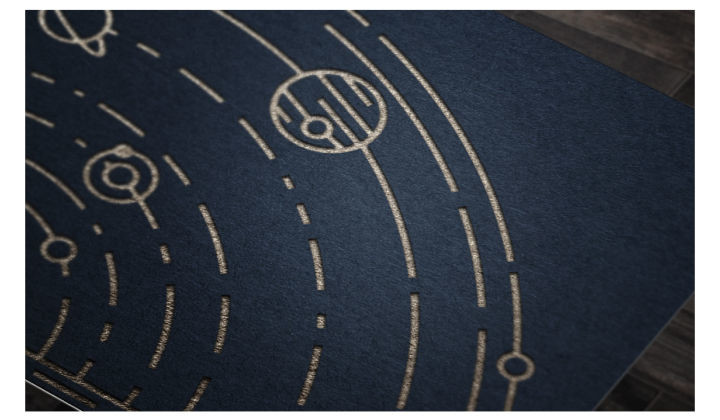
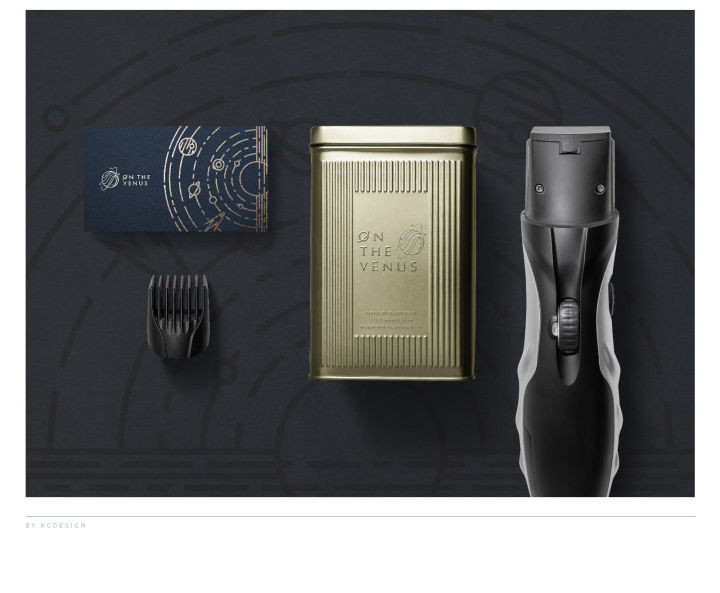
最终的呈现效果中通过同构的设计方式将抽象的星球地表与维纳斯的秀发有机的结合了起来,通过星环在构图上进行分割(金星没有星环,但是如果去掉这一元素会让星球的表达削弱),在完成设计要求的同时也凸显出了品牌的行业属性。