Logo设计通常有两个简单的抓手:
1、行业属性
2、品牌名称
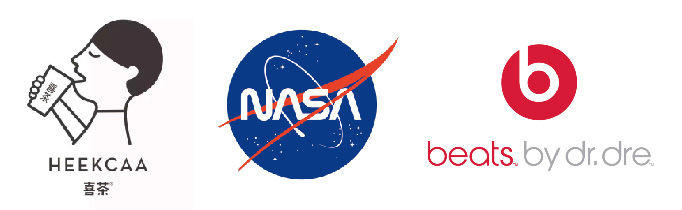
所谓行业属性,即通过品牌的主要职能或产品来进行设计,从而建立Logo与品牌之间的联系。例如喜茶就是一个人喝奶茶,NASA就是太空,beats就是耳机(当然,beats还融合了品牌名称的首字母,好歹算是花了些心思)

品牌名称则是说,有些品牌销售的产品复杂或难以图形化,则可以考虑从名称图形化的角度来进行设计。一颗苹果当然和电脑没有任何关系,但因为你的品牌名称叫苹果,那么你的Logo设计成苹果也是顺理成章。

若是二者都无法具象化,那么你就必须得先为品牌确定一个意向用于建立关联。这毫无疑问会增加方案被否决的概率。通常来说在这种特殊情况下使用品牌的全称或者简称来设计是一个较为常见的思路。

但是这种设计思维在中国就又衍生出一个新的问题:

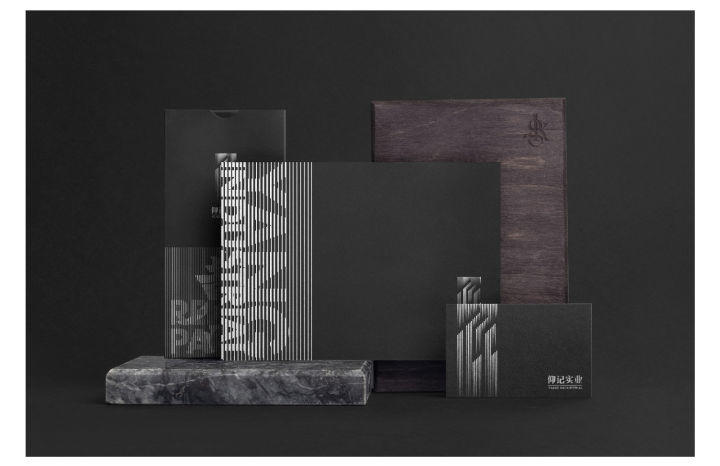
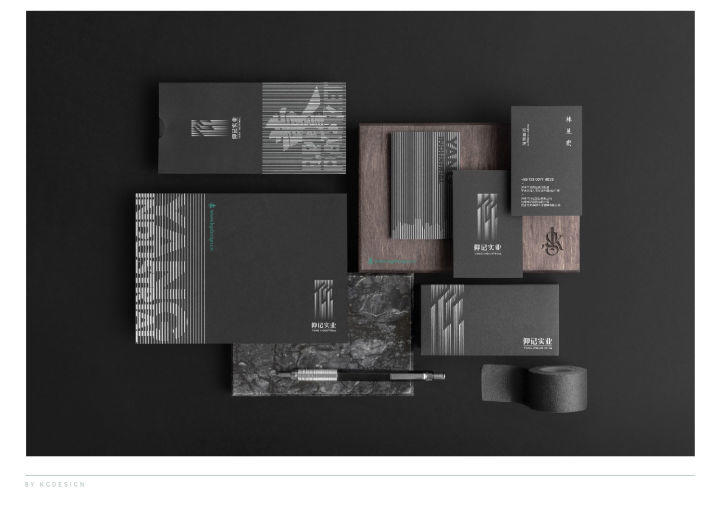
仰记就是这样一份棘手的案例。
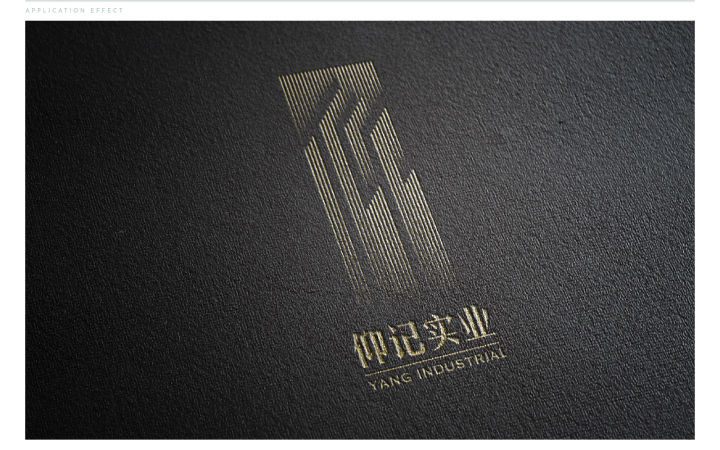
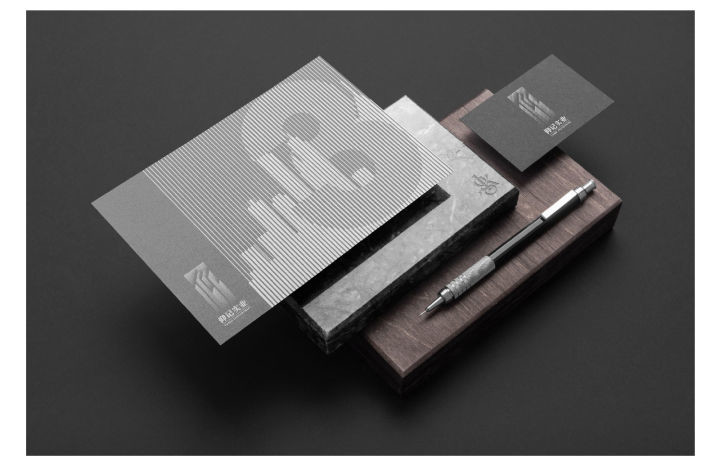
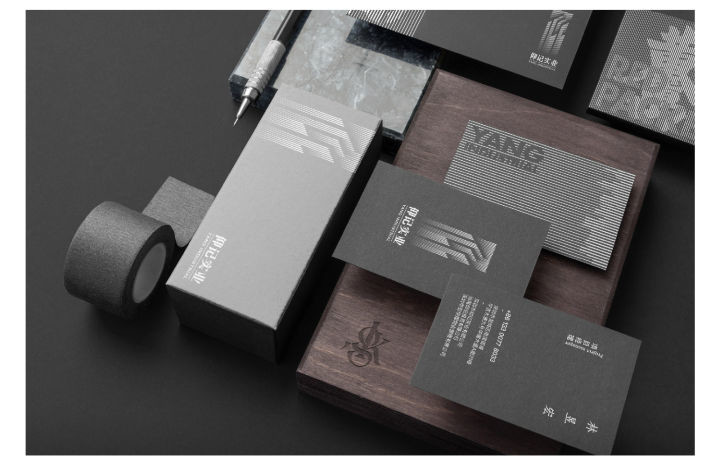
这家传承自清朝的企业最初是由委托人的曾曾曾祖父建立的一家商号。叫仰记是基于创始人的名字,并无特别的意义。单个的汉字作为Logo通常会陷入委托人没有图形的Logo不算Logo的质疑中。考虑到过稿率我们就需要将仰字化用在某种图形或者意象里来建立一个双层次的视觉传达关系。
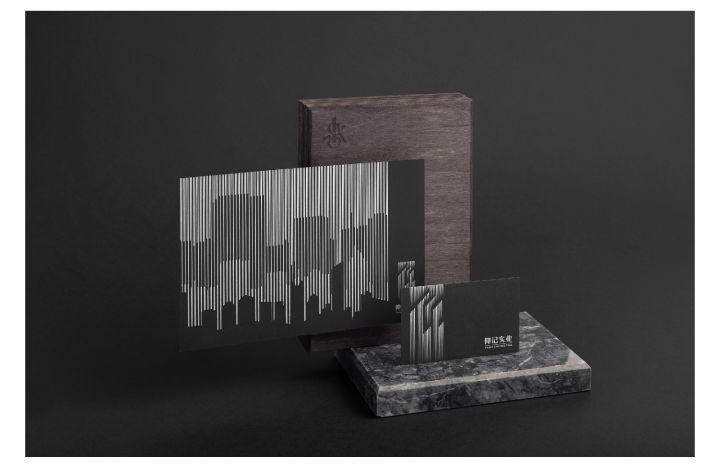
仰记主要植根于潮汕地区,可以说是与城市共同经历了上百年的风雨。旗下的业务也均围绕城市民生开展。所以最终决定使用城市来作为文字的载体。
通过建筑群来表达城市的概念算是Logo设计中一种广泛为人所接受的套路。“仰”字的笔画结构并不复杂所以我们决定使用在建筑剪影缝隙中插入“仰”字笔画的方式来完成这一设计。

这一设计思路并无太大的硬伤,但也有一个问题,就是“仰”字包含两个横笔,如果写实描述则难以确保图形的合理性,如果删除横笔的部分又会让文字显得过于抽象。
最终我们选择保留横笔并将建筑结构进行虚化来减弱图形合理性方面的困扰。

可以看到通过调整垂线的粗细变化我们为仰字横笔的部分建立了一个渐隐的效果,提升了Logo整体层次感的同时也有效的规避了因为汉字笔画限制带来的不协。


最初的设计方案考虑过三个立方体进行拼接,最终因为形制生硬而作罢。