印象中我国的大学似乎很少为单独的学院设计独立Logo,不过香港中文大学因为历史原因各个院系的独立性更强,对学院形象进行独立定制也就显得顺理成章了。

通常意义上的子母品牌之间代表着资产隶属关系,子品牌是由母品牌基于传播或独立定位需求建立的。在子品牌Logo的设计中除了Logo设计共有的问题之外还有两个比较特殊的部分需要考虑:
1、如果需要母品牌为子品牌进行信任背书,或者子母品牌属于近似行业,那么通常会采用强调子母品牌间联系的方式来进行Logo设计。

2、如果是跨行业建立子品牌、建立高端或廉价品牌,或者因为某些原因母品牌商誉受损所以建立子品牌。那么这种时候子品牌的Logo设计则通常会尽量避免与母品牌产生任何交集。

香港中文大学经管学院(School of management and economics以下简称SME)在设计之初沟通需求时就明确了需要与香港中文大学建立视觉联系的设计方向,显然算是第一种。那么在此基础上我们需要考虑的就是从视觉形象上强调香港中文大学与SME之间的联系。
Logo设计时传达近似的方式通常有三种:
①颜色近似
②设计手法近似
③表达元素近似
先来分析一下香港中文大学的Logo。

港中大的Logo是一只取材自青铜器纹样的凤凰盾徽,由紫金两色构成。其中表达颜色为紫、金色;设计手法为盾徽、青铜器风格纹样;表达元素则是凤凰。考虑到现代经济学起源于19世纪的英国。那么取材自我国商周风格的青铜器纹样手法显然于传达的时间信息与地理信息不合。如果仍然考虑使用凤凰元素就需要对其进行重新设计。
在经过一番评估后我们选择:
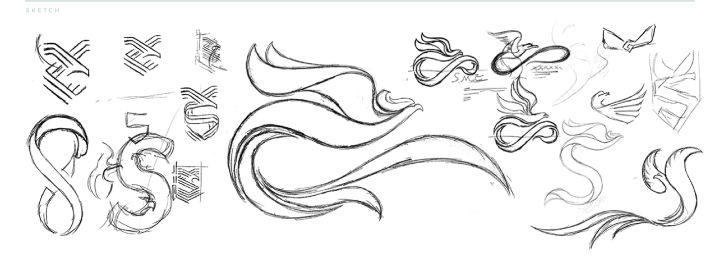
①直接使用凤凰元素进行设计
②融合凤凰和盾徽元素进行设计
③将凤凰元素融入学院名称缩写
三个方向进行初稿的设计。

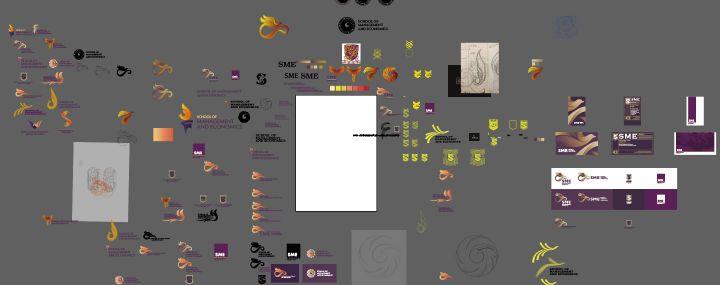
在经过一系列内部讨论与迭代之后我们得到了以下三份稿件,保守程度由左向右递减。

第一稿参照了港中大商学院的设计风格(当你不知道Logo如何设计时你大可以看看委托人的同行是怎么做的)

第二稿是基于较为现代的字母表达方式进行塑造(小图大概看不太清楚,这一稿基于S的负空间做了一个凤凰的造型)

第三稿则是完全抛开常规大学的Logo设计思路,基于凤凰和盾徽完成的一份设计

很少有甲方会在第一次提案时就定稿,所以在初稿设计时给出风格迥异的稿件主要的作用是确定委托人的审美倾向以尽量减少之后设计的工作量。
在之后的沟通中委托人尝试了多种不同的设计手法与形式,不过一稿方案1的凤凰设计始终贯穿了整个提案过程。显然这个较为中庸平衡的设计方案获得了委托人内部评审的较大支持。


当然穿插在其中的还有十余份别的设计稿件
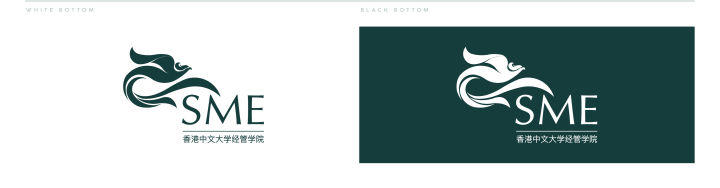
在经过了多番交涉后委托人最终选定的稿件即托始于一稿方案1的凤凰纹样,最终的成品虽然改动巨大,不过仍能看出二者之间风格与手法上的联系。

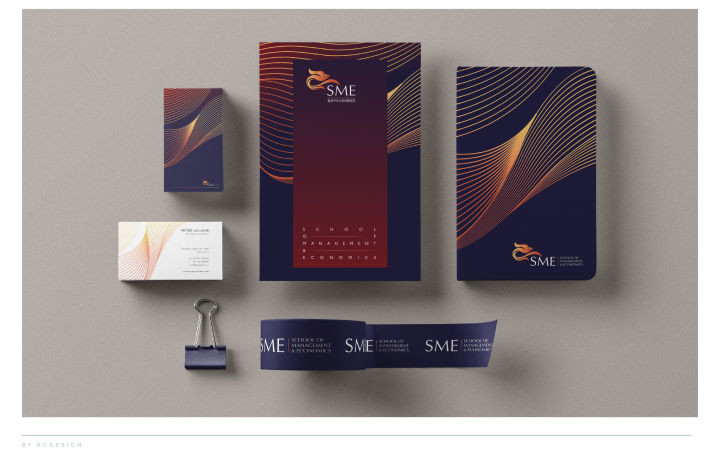
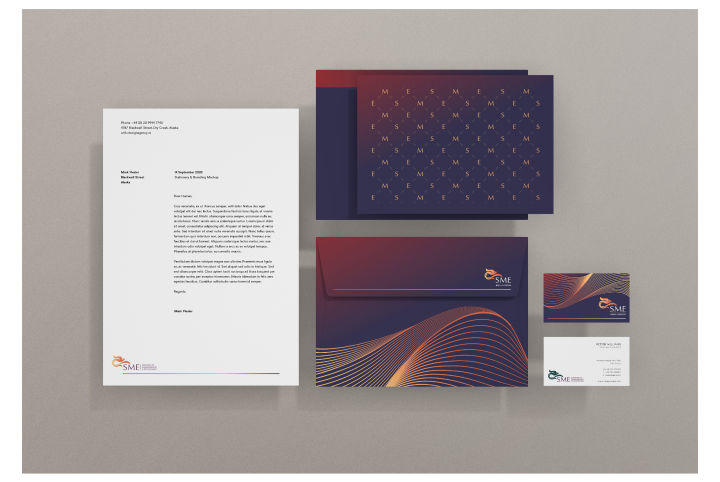
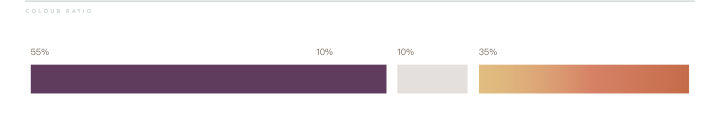
成品稿件虽然在框架让仍然继承了港中大的配色风格,不过相对于港中太过饱和的紫色和金色来说也显得更加沉稳了一些。


基本元素中凤凰的姿态进行了多次的修改,我个人更欣赏内敛回曲作∞姿态的尾羽设计,不过最终仍然尊重甲方的设计要求采用了较为开放的结构。

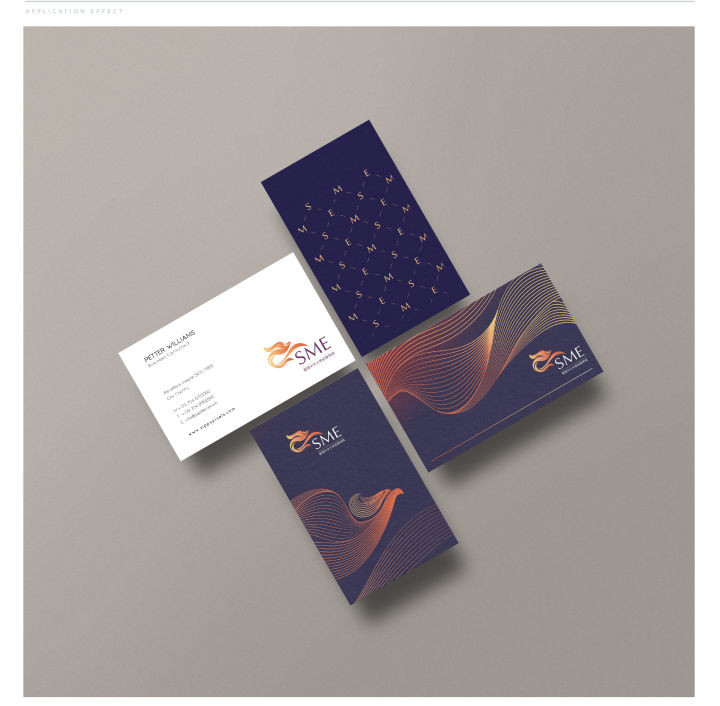
图文组合部分因为尾羽的结构恰好形成了一个方便置入文字的凹陷,加上图形本身轮廓的随机性,所以整体设计采用了图形位于标准字左上角而非常规正左方的排布方式。



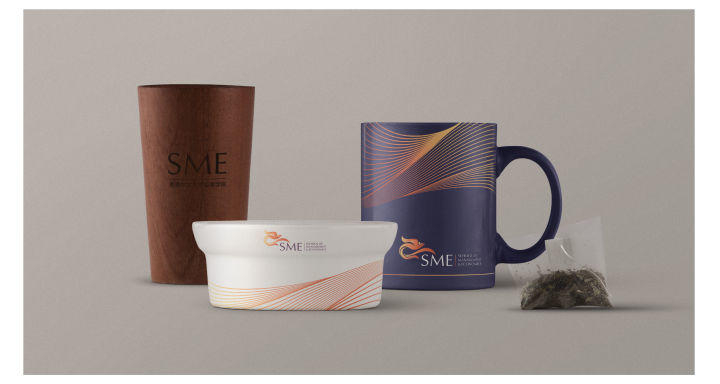
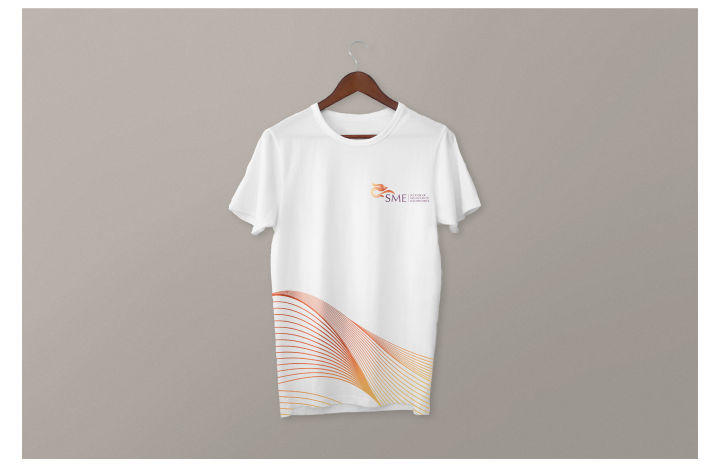
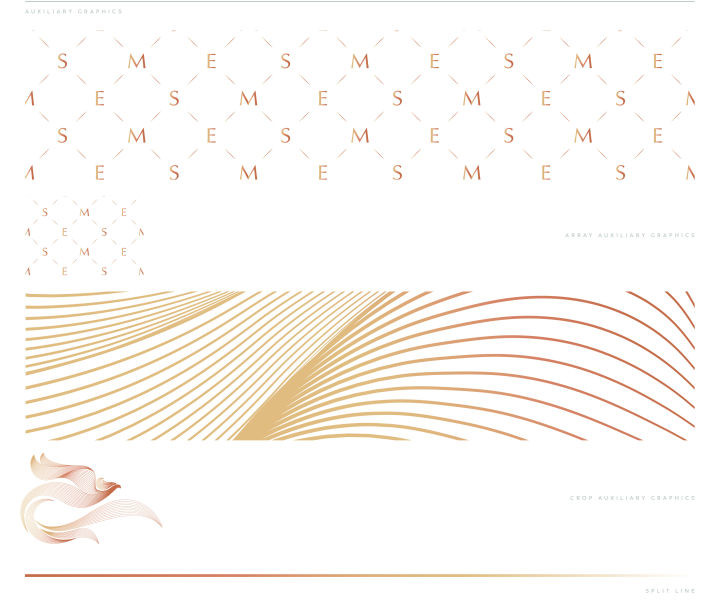
采用三组不同辅助图形来应对多种可能出现的应用场景是我司常规的设计流程。在这里我们使用了School of management and economics的缩写SME建立四方连续图形来处理阵列底纹的应用情况。将Logo图形做线条阵列处理并截取局部来应对需要进行局部装饰的印刷物料。采用渐变的金色线条来进行元素的分割与视线的引导。