到底是图形Logo好,还是文字Logo好?这个问题永远不会有答案。
但是你的Logo表现主体应该选择图形还是文字?这是一个可以推敲的问题。
文字Logo设计通行于大量的业界大佬。

Logo设计的作用说的透彻一点只有一条——帮助消费者对品牌的记忆与识别。其他诸如建立信任感、确定品牌调性、提高产品溢价等等都不过是这一主要目的添头。实际上这些功能是附加于品牌之上的价值而并非来自于Logo设计本身,一个形貌丑陋拙劣的Logo如果品牌本身足够强势同样可以传达出信任感与溢价等信息。

虽然国内的许多老品牌于自身视觉形象上下的功夫都有限,不过能丑成茅台集团这样的也是不多
而以这个角度讨论文字Logo通常是优于图形的,原因就在于音画同步记忆的效率与优秀的识别性。背单词的时候大声读出来总是比小声BB记得更快,这是小学生都懂的道理。

文字Logo这种设计形式的缺点也很明显,就是风格上的局限比较大。中文字体大略来分有甲骨文、金文、篆体、隶书、楷书、行书、草书、宋体、黑体九种,抛开使用范围局限性极大的甲骨文和金文就只剩下了七种。即使设计师再怎么绞尽脑汁为文字Logo营造独特性,在识别这个大前提下能做的始终有限。

大佬们拥有业界最强的曝光度与最具竞争力的产品。Logo的作用则无非是对品牌地位的一次宣誓,选择简洁而易于传播的文字Logo就在情理之中。
图形Logo与文字互补,大多数图形Logo都会对传达的信息进行一定程度的演绎与延伸。在带来丰富视觉风格的同时也会出现一个问题 —— 难于表述与记忆。当然,图文呼应也是辅助记忆的利器,所以如果你能给品牌起一个直观的名称并将之图形化,则图形Logo就可以在发挥优点的同时规避缺点,只是这样的名称现在想要注册会比较困难。

对初创企业来说重要的是通过品牌的视觉调性网罗一部分客户以期在业内站稳脚跟。单纯强调名称的易记远不如通过图形Logo带来独特的品牌形象收益更高。所以于初创企业而言片面的追求简洁实际上并非Logo设计的最优解。
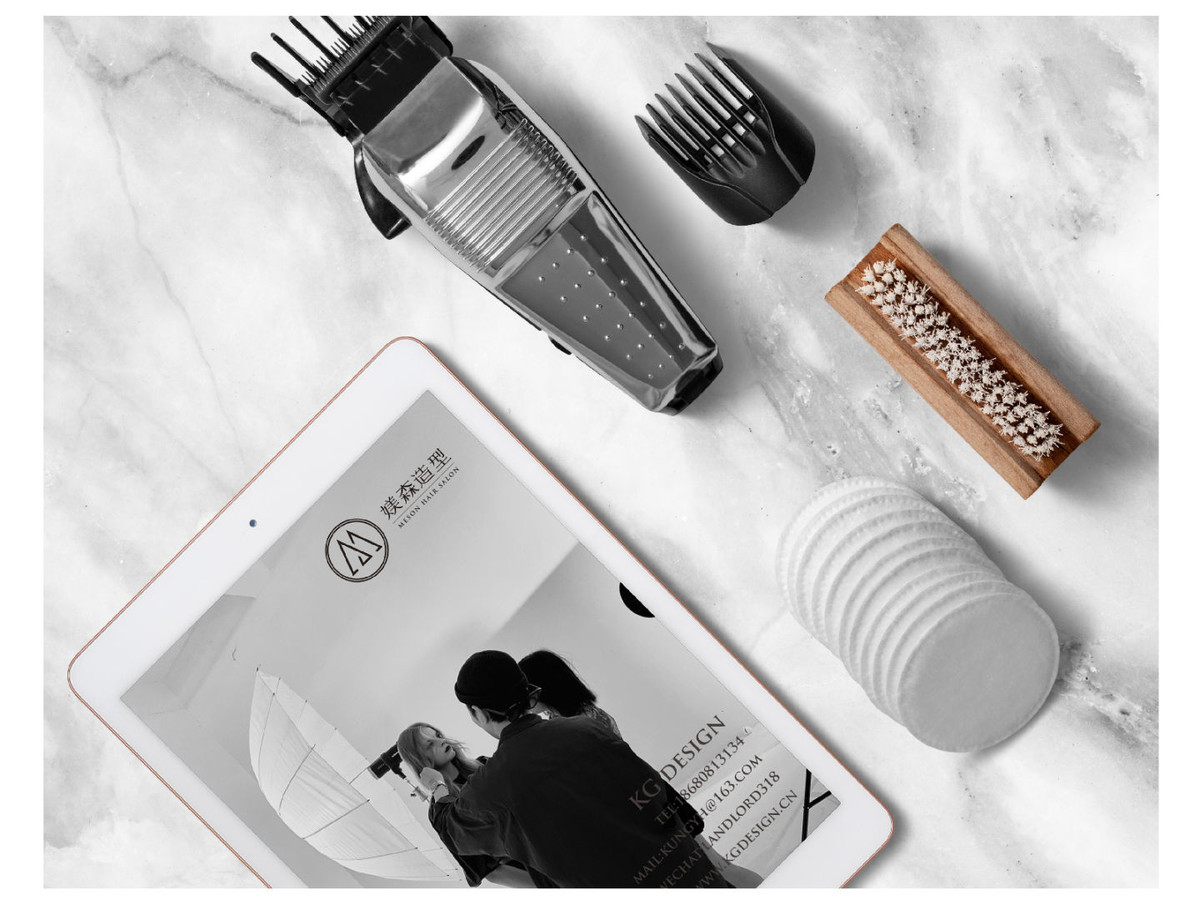
媄森在委托时的名字还叫做美森,基于沟通过程中委托人对风格要求和识别性的强调第一稿是以文字Logo的形式呈现的.

但依然逃脱不了文字Logo设计的诅咒。

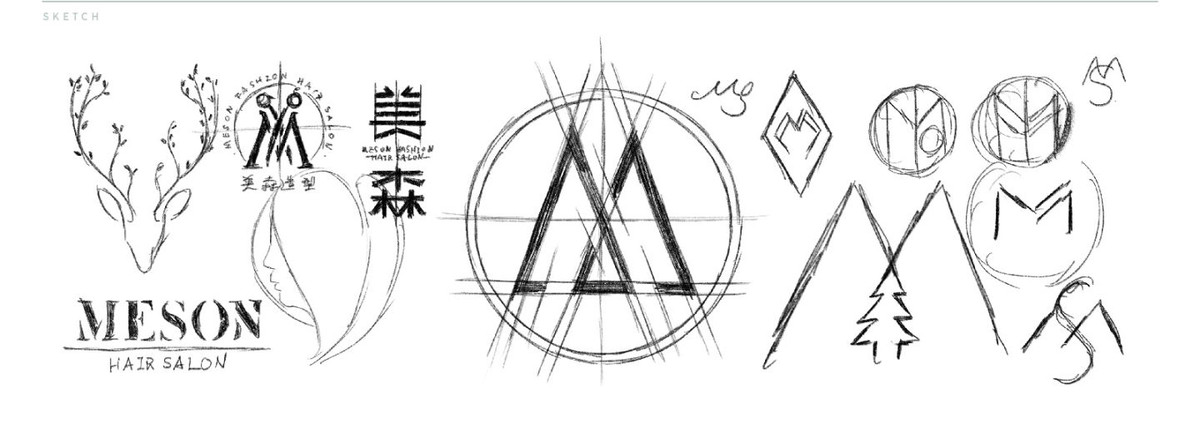
于是我们在修改中尝试了别的思路,很可惜美森这个名字虽然勉强能建立与森林的图形化联系。但是总的来说在表达产生冗余之外也与委托人的设计需求相违背。

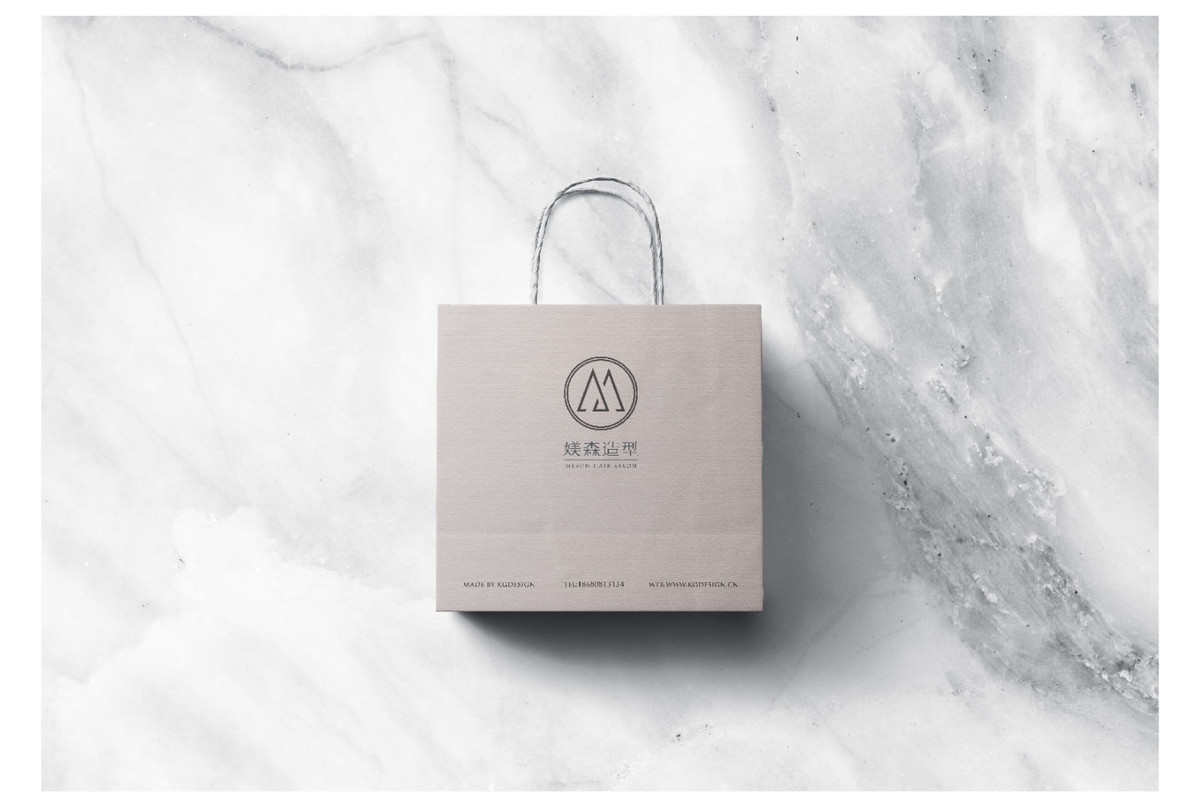
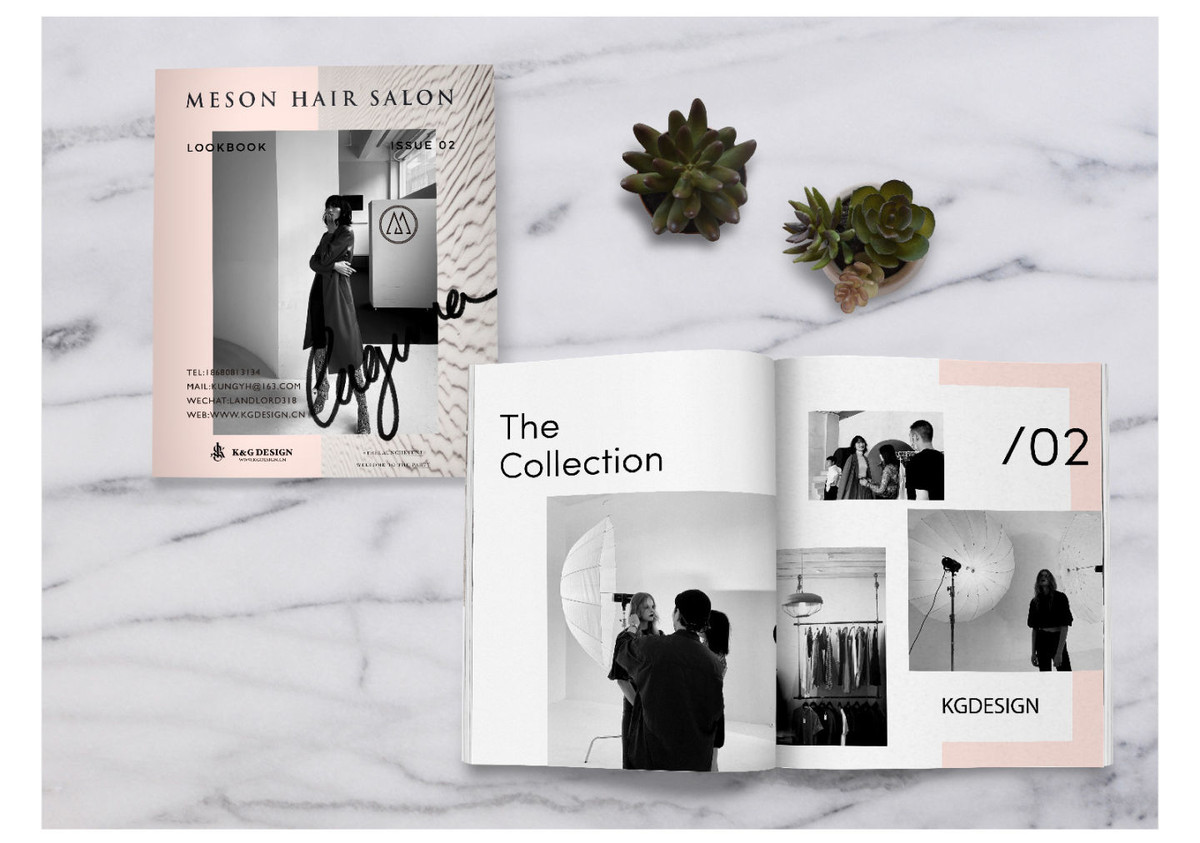
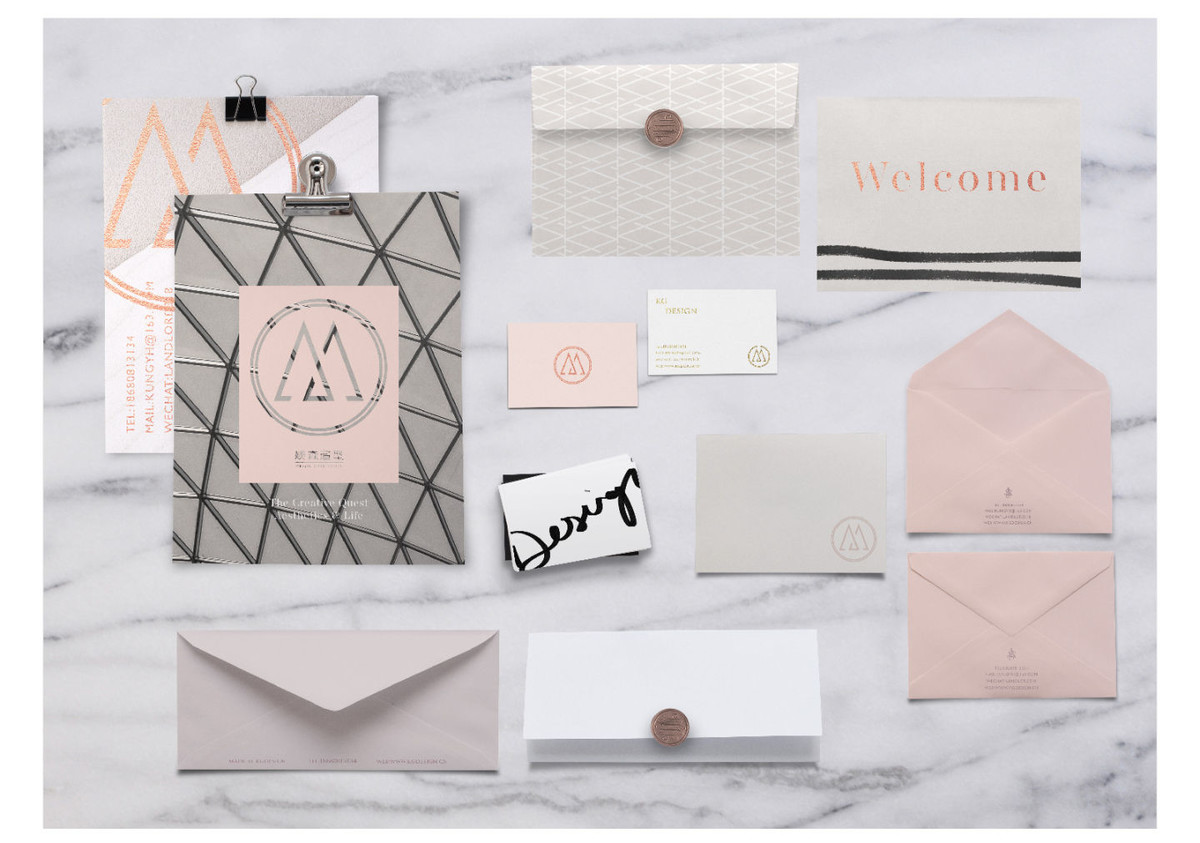
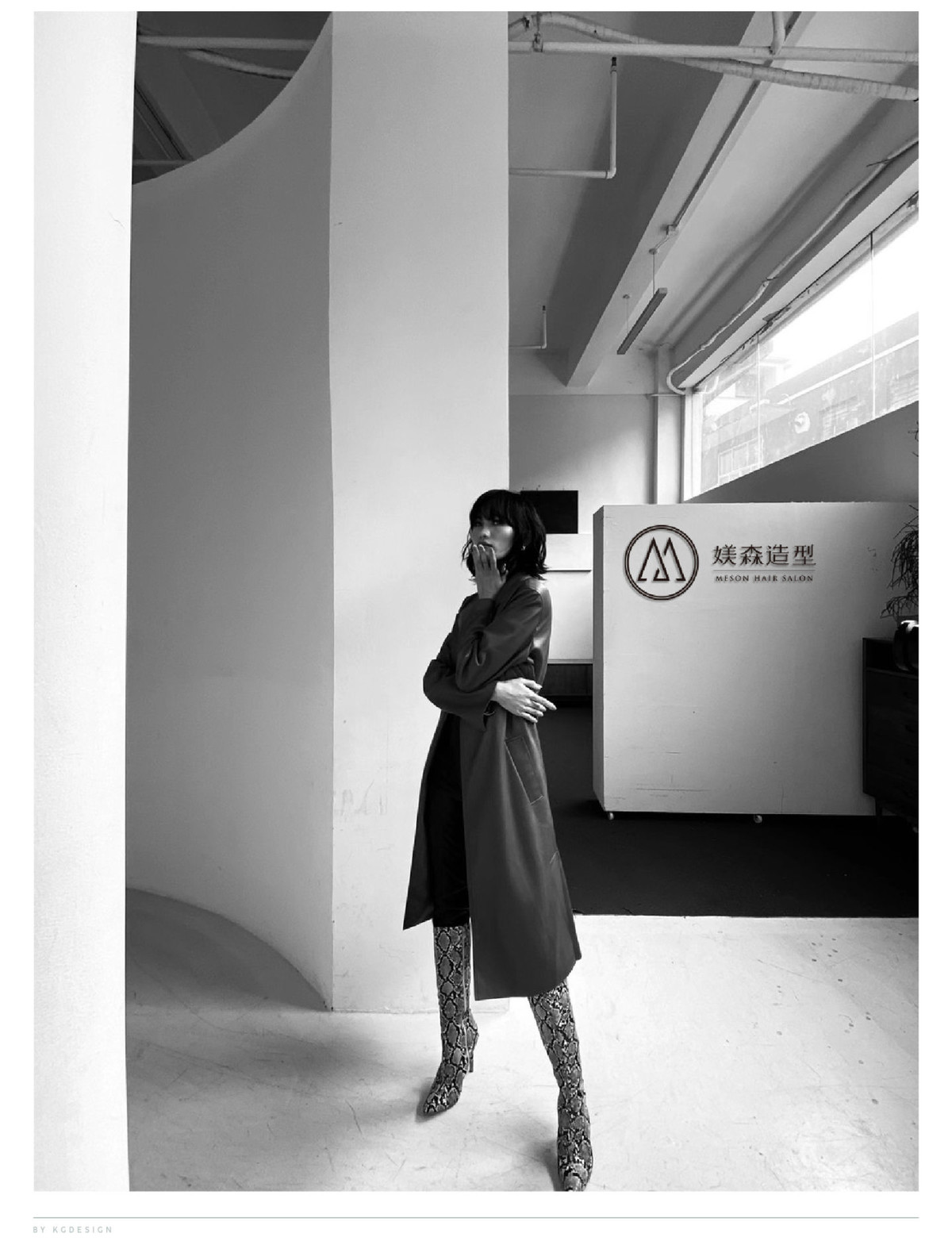
所以我们使用了另一种文字图形化的手法即使用首字母来进行品牌的名称表达。这一份方案考虑的是化用山间的森林这一意象,所以将字母M异化为两个三角形的结合,在其交集部分设计了一颗杉树用于指代森林的概念。

最终的稿件删掉了冗余的信息,直接呈现出首字母元素,在满足委托人直观易记设计需求的同时亦因为图形化的首字母而使Logo得到了更为多样化的呈现方式。