·
在平面设计中我们会接触到很多素材,除了直接分布排版之外还有什么别的用法?这一系列帖子用来探讨在这个问题下我的思路。
在图源不足情况下进行的拆分使用
在实际的设计操作中中总会遇到这样的情况,一个版面需要3-5张图片来进行页面安排,手里的图片质量却十分糟糕。不过还好,只要图片中有一张分辨率足够,你或许就有机会挽回这个局面。

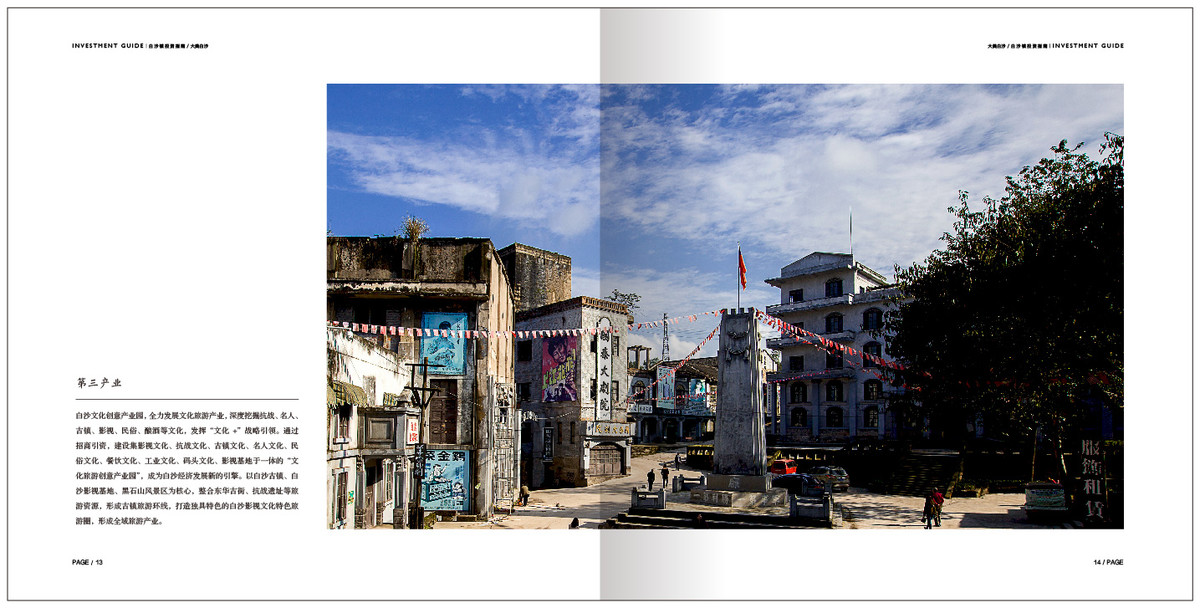
在白沙镇宣传画册中我有一个对页需要设计,但是除了百来个文字之外就只有这一张图,正常排版的做法大概如下图所示。

经典的比例与留白,说不上有什么不好。但是如果客户觉得这个版面不满意呢?一张2:1比例的素材图只能横向排版,把图片从右边移动到左边明显不是客户希望看到的解决方案。这个时候我们就需要拆解素材。

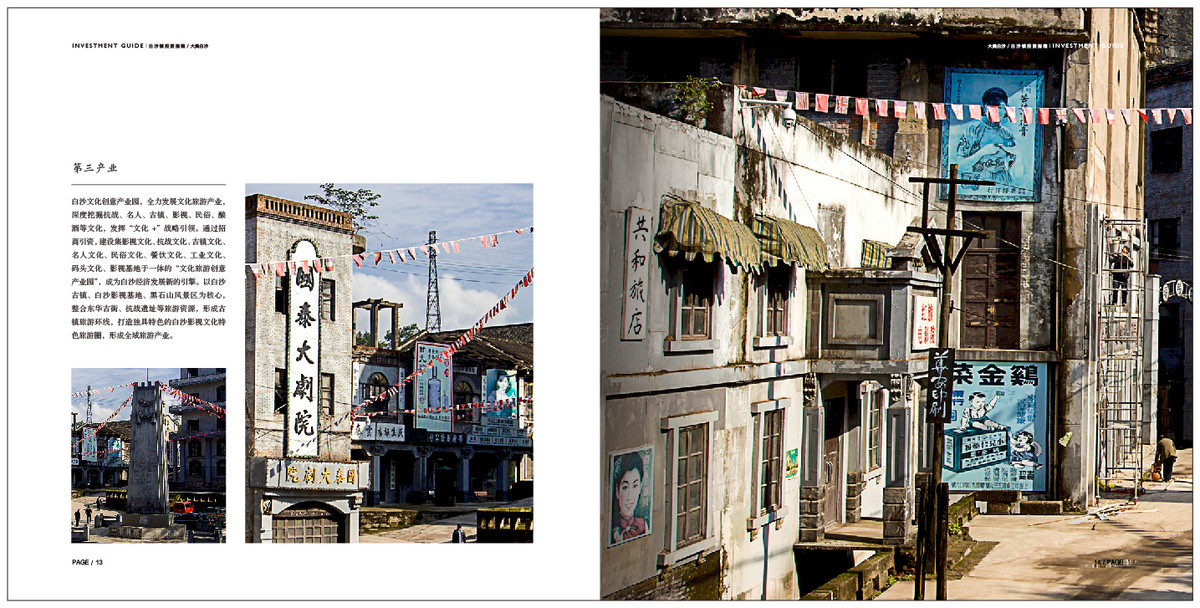
在整个画面中我们可以拆解出四个主题。

工业学大庆、农业学大寨,这是文革时期常用的标语

军事第一、胜利第一,这一口号搭配万国吊旗呈现出浓厚的民国元素

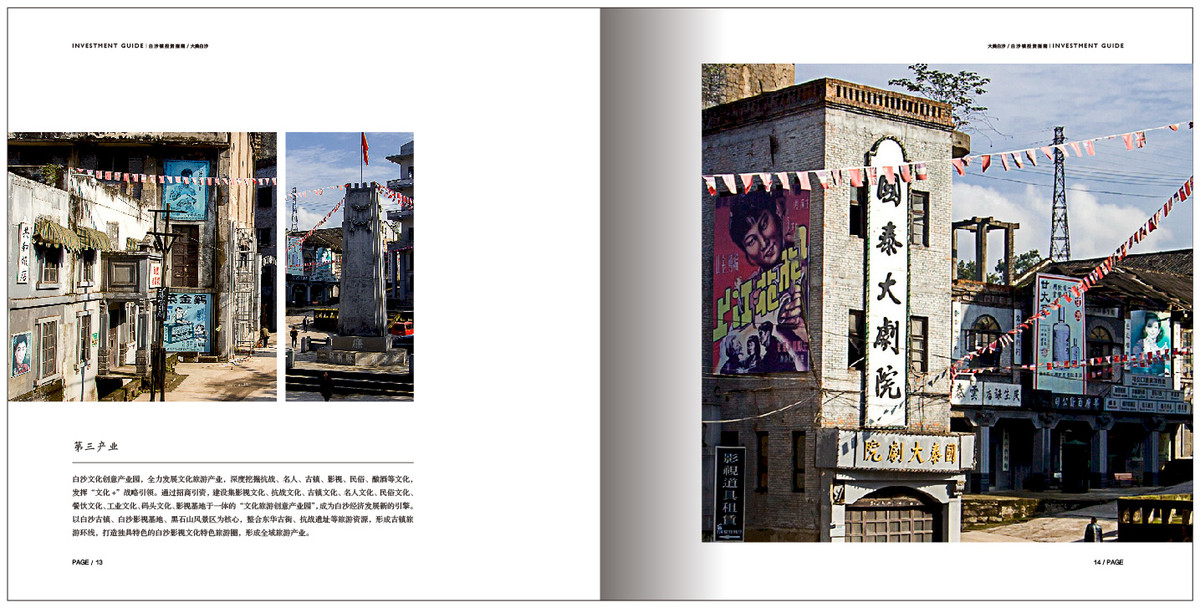
国泰大剧院搭配侧面的海报仿佛把人带回了曾经的夜上海

这张图片中大量的信息适合放大使用


挑选三张时代背景相近的图片进行组合,可以在排版上赢得更大的自由度。请注意不同尺寸的图片对视线的引导。读者的视线会先被大尺寸图片吸引,然后逐渐转移到小的图片上。并且通过调整图片的尺寸我们可以改变页面信息的侧重点。在原图中记功碑是毫无异议的视觉中心,而在新的排版中国泰大剧院就被摆在了更显眼的位置。
